-
On Sharing My Writings — What Goes Where
I recently got a few comments and questions from some followers on Micro.blog about my use of Scribbles versus Micro.blog blog hosting services. One guy couldn’t figure out why I was using Scribbles to write very short posts using a one-word title while I was using Micro.blog for longer posts, most of them without a title. I replied with a short answer, but I think I should elaborate for those who have been following me for some time or for those who just got here. Continue reading →
-
On Sharing My Writings — What Goes Where
A user explains their blogging strategy, utilizing three different platforms for various types of content. Continue reading →
-
The Date of Publication is a Must - Updated 2024-03-15
Have you ever searched the web for an article where you couldn’t see when it was published? It happens to me quite often. I don’t understand why such important information isn’t communicated to the readers. In a fast-moving numeric world, the publishing date helps the reader gauge the content’s relevancy. I set the publication date on all my websites because it adds context to the content. When I created Numeric Citizen I/O, I used a post slug format that includes the publication date. Continue reading →
-
No More Photo Duplicates Hopefully
I decided to disable cross-posting from my Glass feed to Bluesky and Pixelfed. This should fix the photo duplicates on your Micro.blog timeline each time I post a new image on Glass. Sorry for the inconvenience. The problem was simple: Let’s say I share an image on Glass, Micro.blog picks it up and cross post to Bluesky and Pixelfed. Micro.blog then detects a new photo from my Pixelfed feed and cross posts that to my Micro. Continue reading →
-
If you want a peak at my current reading notes management workflow, you might find this video interesting (Craft, Bear 2, Omnivore, Readwise).
-
🔗
As detailed by the company in a press release, mobivention’s App Marketplace will let developers distribute B2B and B2C apps to their customers outside the iOS App Store. “The mobivention App marketplace is primarily aimed at business customers who are looking for an alternative solution for distributing their apps,” mobivention explains.
Tired: there is an app for that. Wired: There is a marketplace for that. 🤓
-
How Do I Read and Process an Article
Let’s say I stumble on an article I wish to read and process. I’ll follow the following steps, covering the collection and archival stages. Save the article in Omnivore1,2. Set tags in Omnivore. Read the article, highlight text as needed and write comments if required. Summarize the article using Raycast AI. I have a Keyboard Maestro macro for that. Copy and paste the summary into the Omnivore notebook accompanying the article. Continue reading →
-
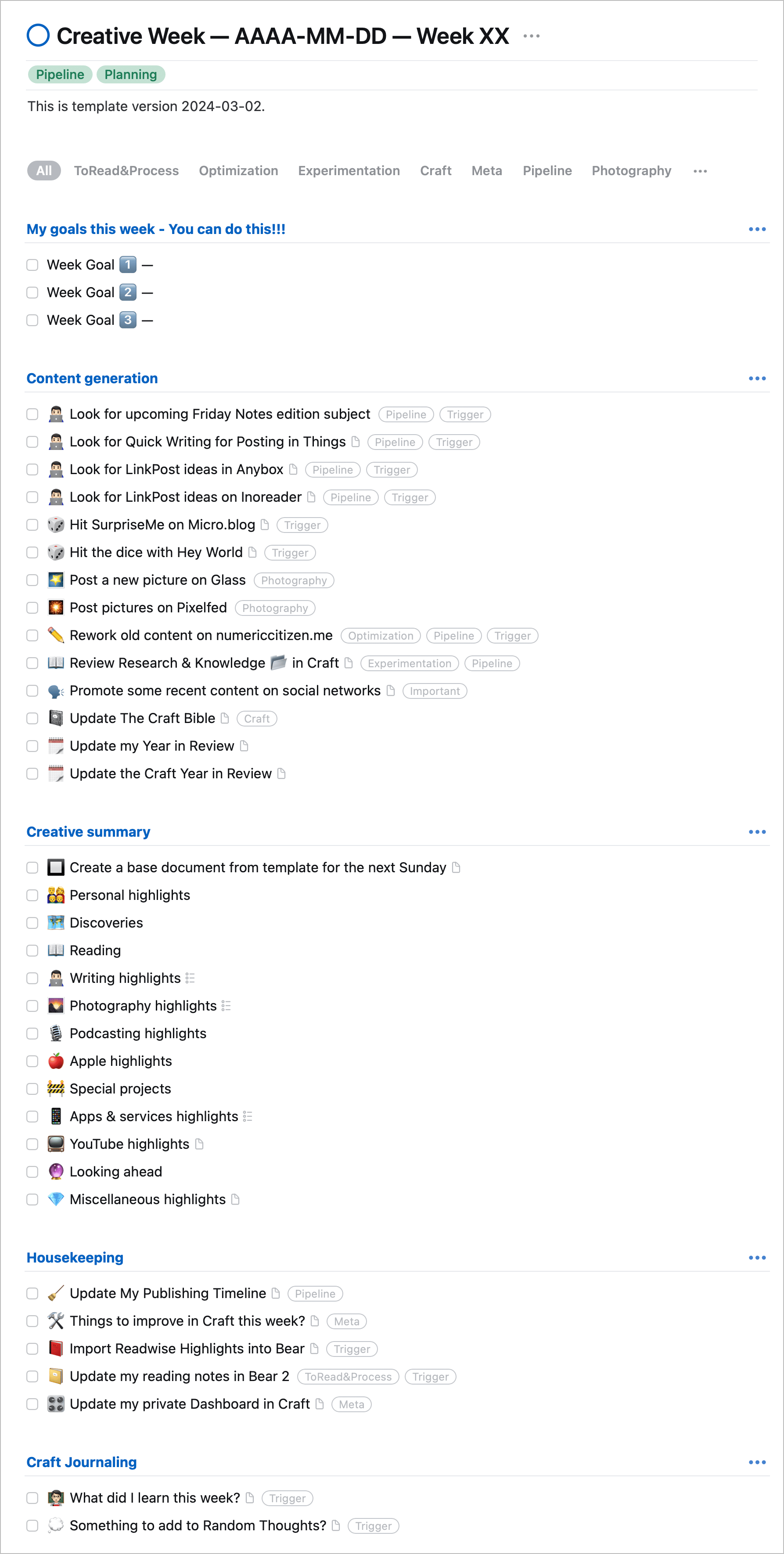
Each week, I use this template in Things 3 to help me out with my planning. Each Sunday, I duplicate the whole project and rename it accordingly. I love Things 3[^1]. [^1] I tried to do this in Apple Reminders but I prefer Things 3 experience.

-
Today I added a new global changelog1 page to my metablog. The changelog will cover all the changes applied to my digital publishing space.
-
A changelog is a document or record that details the changes made in a software project. It typically includes information about new features, enhancements, bug fixes, and any modifications made to the software between different versions or updates. ↩︎
-
-
Some Hurdles to Fix Already
I encountered my first few hurdles in transposing my content from a Craft document to a Micro.blog. Craft enables rich document content and supports block types like JSON output or command line examples. Posts containing these need special Markdown attention. Thanks to some help1, I figured that out, so the output looks ok. Next up are documents with images like screenshots. When exporting from Craft to Ulysses, images are inserted in Ulysses as references to Craft’s backend storage. Continue reading →
-
Browsing Past Published Articles on Ghost
Circumventing Ghost’s limited posts management capabilities. I recently decided to spend some time editing past articles published on my Numeric Citizen Space website. I first thought that by going to my Ghost admin page, I could quickly browse past published articles by month. I couldn’t be more wrong. In fact, Ghost offers limited post management capabilities, thanks to its limited content browsing capabilities. I cannot go back, say, list articles published early in 2023. Continue reading →
-
Let's start something new. Again.
This blog is a Micro.blog hosted version of the Craft-hosted version. I’m currently in the slow process of copying my content over here. Continue reading →
-
Browsing Past Published Articles on Ghost
Editing past articles on a Ghost website proves cumbersome due to limited content management features, prompting the use of content APIs for more efficient navigation and updates. Continue reading →
-
My Content Creator Workflow as of 2023-11
The updated creative workflow for November 2023 incorporates AI tools, streamlines file sharing, shifts away from a digital garden, replaces Google Sheets with alternative methods, and integrates Brief for content consumption. Continue reading →
-
My Reading Workflow Explained
A comprehensive examination of an individual’s reading workflow reveals their strategies for managing reading sources, incorporating various applications, and optimizing knowledge retention for enhanced creativity. Continue reading →
-
Moving Out of WordPress — The DNS Side of the Story
Transferring the domain numericcitizen.me from GoDaddy to CloudFlare is necessary to enable root-level hosting for a Ghost site, as GoDaddy does not support this configuration. Continue reading →
-
Why It’s So Hard to Make Up My Mind About Digital Tools?
The author expresses ongoing confusion and indecision over the various digital tools and applications they use, while highlighting some recent steps toward streamlining their workflow. Continue reading →
-
From an Idea to a Blog Post
The blog post outlines the author’s information processing workflow for creating content, emphasizing the importance of both the process and the tools used. Continue reading →
-
My Content Creator Workflow as of 2023-04
A significant update in the author’s content creation workflow includes migrating from WordPress to Ghost, reevaluating tools, and changing reading and publishing habits. Continue reading →
-
Moving Out of WordPress — My Detailed Experience
After years on WordPress.com, a migration to Ghost has been completed to enhance content management and reduce complexity. Continue reading →