Learning a Bit of Blot’s Internals
I made a few layout changes to my archives page.
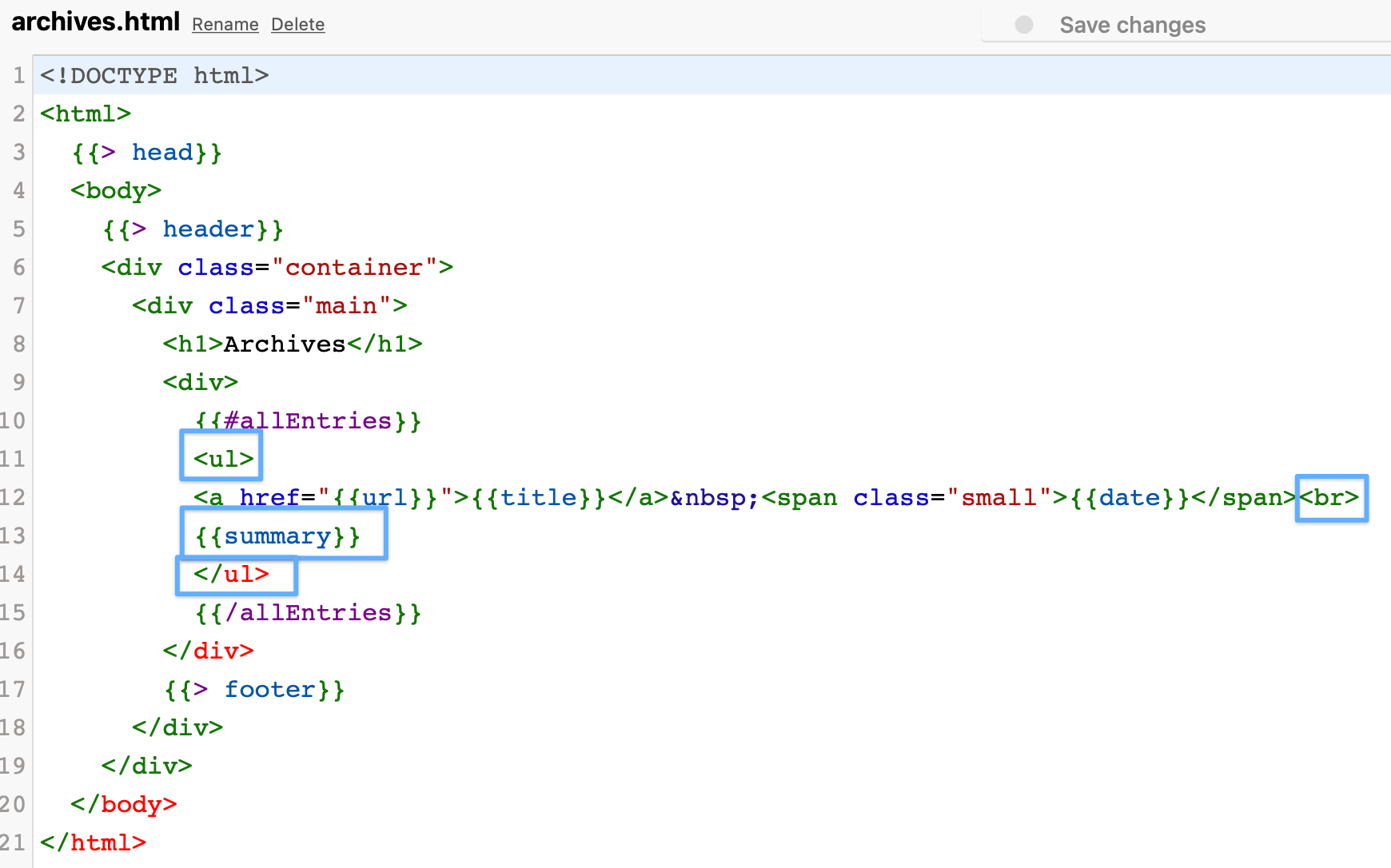
Someone on Micro.blog posted something from its Blot website and I noticed he was using an unknown meta tag in the post’s front matter: metadata.icon. He used a tag to add an icon to each of its blog post. I wanted to know how Blot actually used this tag to format the blog post, so I asked the guy. His answer made me look deeper into Blot processing of meta tags. After some readings, I decided to change the content of the archives page to use the “summary” tag after each blog post title. It is super easy to edit Blot templates. In that case, it was a matter of adding a {{summary}} tag like this: